Elkészült az új WordPress honlapod, a legnépszerűbb Divi grafikai sablonnal, de nem tudod, hogy hogyan kell belépni, módosítani rajta tartalmakat (szöveget, képet, videót)? A WordPress oldal szerkesztése nem olyan nehéz, mert külön admin felülettel rendelkezik.
Mindegyik WordPress honlap kicsit más és bérmelyik széteshet, ha rosszak az alapok
A WordPress egy ingyenes nyílt forráskódú motor. Ezt használja a Fehér Ház, Harvard Egyetem, Tv2 stb. Azonban a grafikai kinézetét designer tudja megtervezni, hogy pontosan úgy nézzen ki, ahogy szeretnénk, vagy meg lehet vásárolni előre elkészített profi designerek által elkészített grafikai sablont. Egyedi fejlesztés alapján a kettőt ötvözni is lehet, ami a funkcionalitására is igaz. Ez azt jelenti, hogy alapul vehetünk sablonokat és azt tovább fejlesztjük, alakítjuk, hogy olyan legyen, amilyenre szükségünk van.
Így nem kell a nulláról leprogramozni dolgokat, de ezt előre tisztázni kell, ahogy a házépítésnél sem a közepén találjuk ki, hogy inkább dupla emeletes legyen a ház stb.
Mivel sok száz előre elkészített grafikai sablon és funkcionalitásért felelős plugin létezik, így ezek számtalan variációja testesül meg, hiszen más funkcióval és kinézettel bíró grafikai sablonok közül választanak az emberek, a számukra szimpatikus cégek által kínált lehetőségek közül.
Azonban ezek a grafikai sablonok nem minden WordPress honlapszerkesztővel működnek együtt. A legnépszerűbb fizetős Divi például saját page builderrel rendelkezik, így az biztos, hogy kompatibilis vele és a licence megvásárlásával sem merülhet fel probléma. Egy ingyenes grafikai sablon esetén nem várható el, hogy a létrehozója azon kívül, hogy ingyen megcsinálta nekünk a sablont élete végéig ingyen fejlessze (frissítse) azt.
Emellett cégek is tönkre mehetnek, nem fejlesztve tovább a grafikai sablont, ami idővel „szétesik”, mert a funkciók nem megfelelően fognak működni, ezért feltörhető lesz a honlap. A legrosszabb ami bekövetkezhet, hogy a Google kizárja a honlapunkat a keresőből, amin az adatvédelmi incidens is bekövetkezhet és a hatóságoknak jelentenünk kell, ugyanis kiszivárogtak az ügyfelek adatai.
Emellett a nyílt forráskódú rendszer könnyebben feltörhető, ezért rendszeresen frissítenünk kell, tűzfalat és egyéb biztonsági dolgot kell beállítanunk, csakis jogtiszta eszközöket használva és leváltva azokat az eszközöket, amik elavultak és nem frissülnek. Ezért ennél összetettebb a dolog, de ha biztosra akarunk menni, akkor megfelelő szakembert bízzunk meg a WordPress weboldal karbantartással.
Back up
Érdemes a teljes honlapról másolatot készíteni, így ha valamit elállítunk, megváltoztatunk a WordPress honlap szerkesztés során, akkor azt vissza lehet tölteni. Amúgy is szükséges rendszeresen teljes mentést csinálni a biztonság kedvéért és azt lementeni magunknak. Ebben többnyire a tárhely szolgáltató tud segíteni, ill. vannak erre is pluginok, de a hoszting cégek általában alapból csinálnak rendszeresen biztonsági mentéseket. Emellett, ha ügyfelek adatait is kezeljük, akkor azt külön az adatkezelési irányelveknek megfelelően mentsük el biztonságos helyre a számítógépünkre.
Belépés a honlap szerkesztőfelületére
Itt tudsz belépni a WordPress szerkesztéshez a dashboard felületre: honlpaod-cime.hu /wp-login.php
A honlapkészítő által megadott felhasználó névvel (vagy e-mail címmel) és jelszóval. Előfordulhat, hogy a felhasználó név nem megfelelő, ilyenkor a hozzá tartozó e-mail címet kell megadni.

Elmenthetjük a jelszót és felhasználónevet, hogy ne kelljen mindig megadni, de ez biztonsági szempontból veszélyes lehet. Nyilván otthoni gépeken kevésbé, ha azt nem törik fel, de nyilvános helyen nem szabad ilyet engedélyeznünk. A legjobb, ha biztonságos jelszókezelőt használunk és a számítógépünk bekapcsolását is köthetjük jelszóhasználathoz.
Emellett a biztonsági rendszer része, hogy captcha-t használunk. Ez azt jelenti, hogy például egy matematikai művelettel ellenőrizzük, hogy nem robot próbálkozik-e belépni.
Az is a biztonság része, hogy nem a fenti linken (amit mindenki ismer), hanem egy másik rejtett linken lehet csak belépni a WordPress-be.
Értelemszerűen az elfelejtett jelszó esetén a beállított e-mail címre érkezik meg a lehetőség arra, hogy újat állíts be. Biztonsági okokból a domain neveddel megegyező e-mail címet érdemes admin e-mail címként megadni. Tehát, ha a honlapod címe pl. x.hu, akkor az e-mail címed valami@x.hu legyen.
WordPress oldal szerkesztése
Navigálj arra az aloldalra (a honlap több aloldalból pl. rólunk, kezdőoldal stb. áll) amelyiket szerkeszteni szeretnéd. Ezután a Divi szerkesztőjével nyisd meg az aloldalt, hogy szerkeszthetővé váljon:
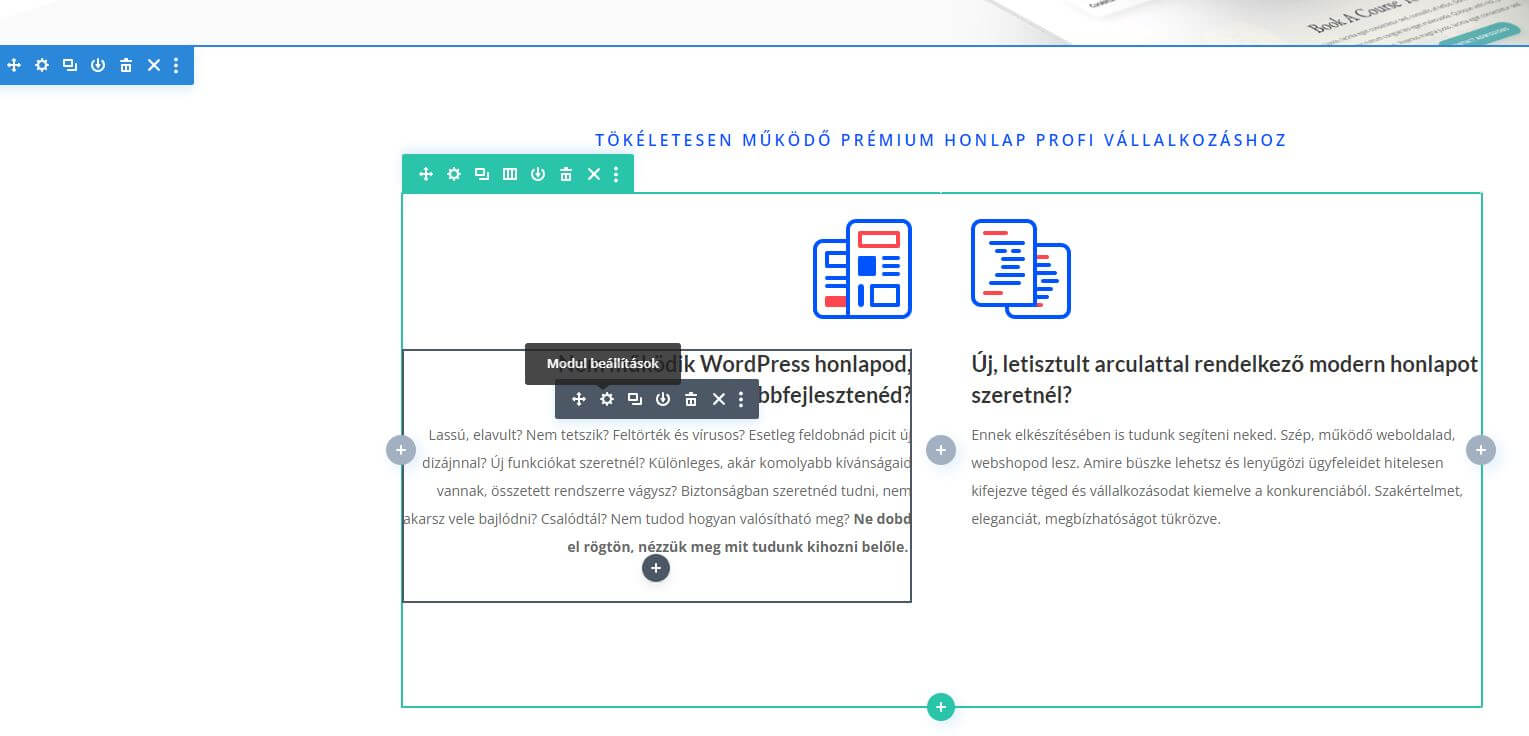
A Divi sablon felépítése
Vannak szakaszok, ez a legnagyobb egység (lásd lila színnel jelölt keret). Ezen belül van zölddel jelölt sor és azon belül feketével jelölt modul.
Magyarul a WordPress szerkesztése Divi sablonnal úgy történik, hogy egy nagyobb terület ki van jelölve szakasznak. Abba beleteszünk egy sort, ami lehet több hasábra osztva akár. És abba rakjuk bele a szöveget, képet stb. Tehát, ha a szöveget vagy a képet szeretnéd szerkeszteni, vagy bármilyen más tartalmat, akkor a modulba kell belemenned. Több féle módon szerkeszthető az oldal.
1. Szerkeszd kikeresve az adott tartalmat
A WordPress honlap szerkesztés ez esetben úgy működik, hogy a modulban (feketével jelölt) részben kikeresed a szerkesztendő részt és átírod.



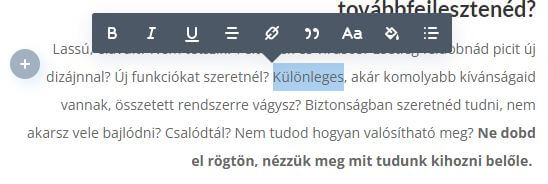
2. WordPress szerkesztése apróbb módosítás esetén
Gyorsabb és könnyebb megoldás, főleg apróbb módosításnál, ha két bal egér klikkel az adott szövegrészre klikkelsz és a honlapon közvetlenül módosítod a szöveget. Kijelölve egy tetszőleges szövegrést, Itt elérhetőek a legfontosabb karakterformázó lehetőségek, példának okáért bold, dőlt betű, idézőjel, linkelés stb.

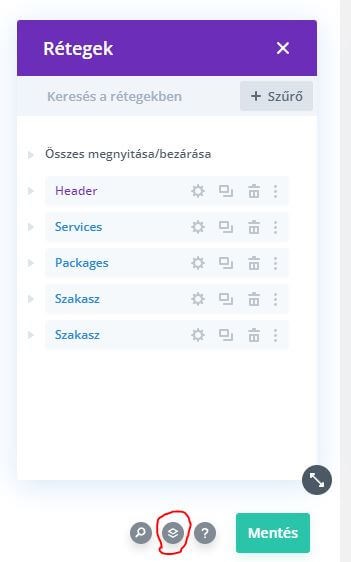
3. Rétegek szerkesztése
Az adott szakaszt a rétegeken keresztül is elérhetjük, kikeresve a megfelelő részt.

Restore funkció
Elképzelhető, hogy áramszünet következik be, vagy nem mentettünk le valamit, esetleg mentés nélkül szeretnénk tovább lépni, ilyenkor a rendszer próbál segíteni és elmentheti ezeket a módosításokat is. Ha nem szeretnénk az általunk végrehajtott módosításokat később sem elmenteni, akkor ha legközelebb választani kell a felugró ablakon a lehetőségek közül, akkor a „Don’t restore” megoldást válasszuk ki és mentsük le az oldalt.
Egyéb elemek szerkesztése, hozzáadása, törlése, másolása
A WordPress szerkesztés során a moduloknál (fekete jelzésű) természetesen a szövegen kívül képet vagy egyéb modulokat is szerkeszthetünk ugyanígy. Sőt, törölhetünk és hozzá is adhatunk új részeket.
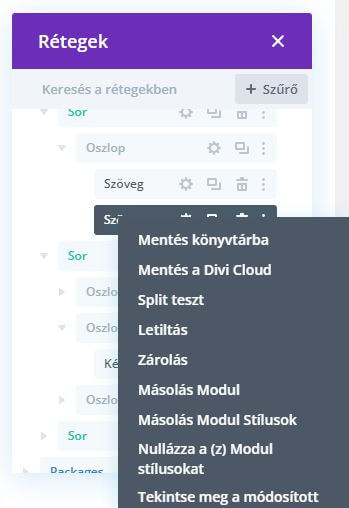
Ha másolni vagy törölni szeretnénk, akkor vigyük fölé az egeret és a kuka ikont vagy balról 3. duplikálás ikont válasszuk ki. A hasábokat is itt tudjuk beállítani a sorban (zöld).
Ha a 2. pontban leírtak alapján töröljük a tartalmat, akkor az adott szakasz, oszlop és modul megmarad. Ezért célszerűbb a tartalommal együtt kitörölni, ha már nincs rá szükségünk.
Új elem hozzáadásánál fontos először eldöntenünk, hogy szakaszt, oszlopot vagy modult szeretnénk hozzáadni. Természetesen, ha még nincs meg például a szakasz, vagy oszlop, akkor nem fogunk tudni modult hozzáadni. Amúgy egyszerűen a színnek megfelelően az adott „+” jelre kell klikkelnünk és máris hozzá tudunk adni új modulokat (lásd fenti kép). Sőt, az oldalon egyes szakaszok is lemásolhatóak a fent leírt rétegek kiválasztásával:

Új aloldal létrehozása, másolása, minta sablon beillesztése
Letölthetünk duplicator plugint, amivel egy gombnyomással tudunk oldalakat másolni egy az egyben. De a Divi is lehetőséget ad arra, hogy új aloldal létrehozásánál meglévő teljes aloldalt másoljunk le.
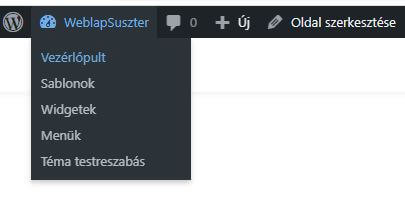
Navigáljunk a vezérlőpultra:


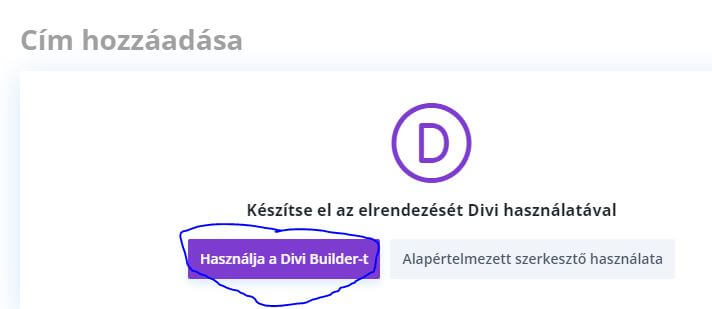
Itt meg tudjuk adni az oldal címét és ez alapján legenerálja a rendszer az URL-t (aloldal linkjét), ami jobb oldali sidebar-on módosítható. Itt tudjuk a SEO beállításokat is megcsinálni (erre még később visszatérünk). Ezután mentsük el az aloldalt (vázlatként is elmenthetjük először) és klikkeljünk a „Használja a Divi Builder-t” feliratra.
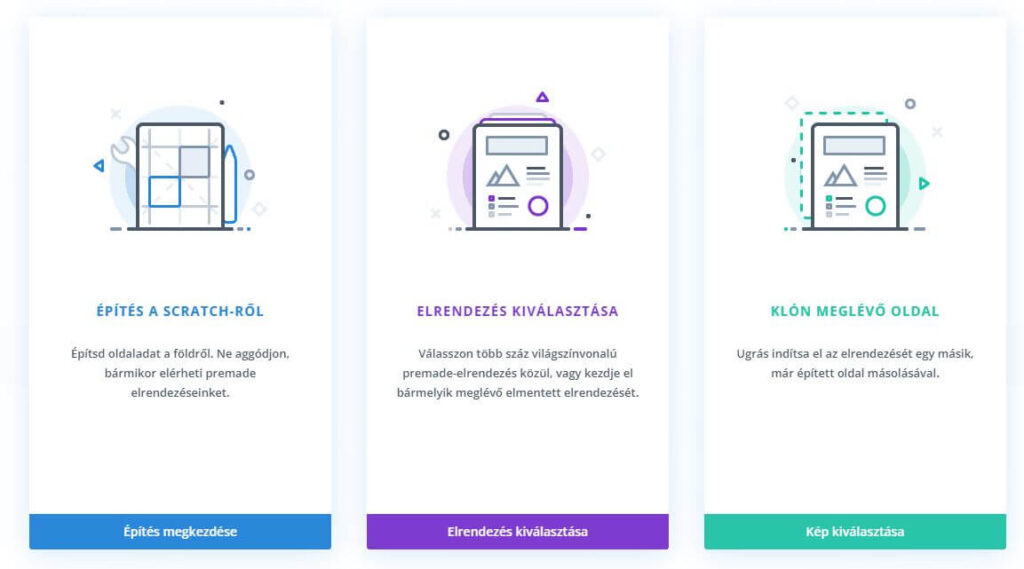
Ekkor 3 lehetőség közül választhatunk. A nulláról létrehozunk, felépítünk egy oldalt, vagy meglévőt másolunk le egy az egyben, esetleg használunk grafikai sablonban megtalálható aloldalt, innen, lásd Divi grafikai sablonok. Rá tudunk keresni név szerint is egy-egy mintaoldalra.
Blogolás
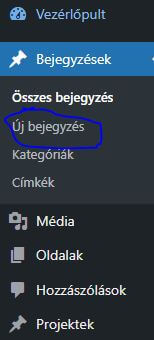
Először be kell állítani, hogy a blog oldal megfelelő módon jelenjen meg. Az aloldal, ahol a blogbejegyzések kerülnek kilistázásra, hasonlóan működik, mint ahogy a fent leírt módon aloldalt létrehoztunk. A WordPress honlap szerkesztéséhez itt is a vezérlőpulton belül a Bejegyzések / Új bejegyzésre kell klikkelnünk. A bejegyzéseken belül állítható be a kategória. Ezután az adott bejegyzést a címének szerkesztésénél tudjuk a bal oldali sidebar-on az adott kategóriába sorolni (lásd előző részben tárgyalt aloldal címadása résznél).
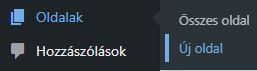
Új bejegyzés / aloldal létrehozása, tartalom felvitele
Ha angolra van állítva a Divi, akkor ugyanez angolul fog megjelenni. A bal oldali side-bar-on válaszd az új bejegyzést, ha pedig aloldalt szeretnl létrehozni, akkor az oldalakon belül az új oldal létrehozását.

új blogbejegyzés létrehozása – WordPress
Ezután add meg a címét a blogbejegyzésnek, cikknek. Ez alapján fogja a az URL (linket) is elnevezni, mely később természetesen módosítható. Jobb oldalon a “kiemelt kép hozzáadásánál” tudsz képet feltölteni a cikkhez. Itt tudod egyébként a SEO beállításokat is elvégezni, de amíg ezt nem tetted meg addig NE klikkelj a “Használja a Divi Builder-t” gombra:

cím hozzáadása és átváltás a Divi szerkesztőjére
SEO beállítások
Például a Yoast SEO plugin legfontosabb aloldalra vonatkozó beállításai is itt érhetőek el (görgess le a lap aljára), lásd title, meta leírás, duplikált tartalom no indexelése stb. Ezen kívül a Yoast-nak van központi része, ahol egyéb beállítást el tudunk végezni, ami a vezérlőpulton érhető el, ha le lett töltve ez a bővítmény. Itt állatható be például a site-map, ami a Search Console-on belül beküldhető a Google-nak.
Visszatérve a blogbejegyzés/oldal létrehozásához, létrehozhatod és szerkesztheted a cikket a Divi saját page builder-ével (szerkesztőjével). Ehhez először mentsd el az eddigiket (címet, amit adtál és a SEO beállításokat, ha azt is megcsináltad):

Mentés, publikálás – Divi WordPress
Ha a közzétételre klikkelsz, akkor egyből meg is jelenik az oldal, de még csak a címét fogja tartalmazni. Ezután klikkelj a “Használja a Divi Builder-t” gombra, mert az át fog vinni egy másik szerkesztőfelületre.
3 lehetőség közül kell választanod. Az első egy üres lapot fog adni. A második meglévő mintasablont tölt be, melyben a tartalmat átírhatod (szöveg, kép, videó), de lesz egy grafikai elrendezés betöltve az üres lap helyett. A harmadik variációban meglévő oldalt (duplikálhatsz) másolhatsz le és természetesen az is szerkeszthető. Blogolás esetén általában az elsőt választjuk:

3 féle oldalépítő elem közül kell választani – Divi WordPress
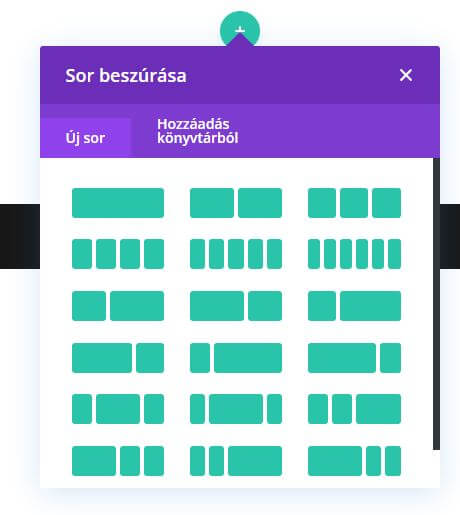
Ha nem szeretnél több hasábot, akkor válaszd az elsőt:

Sor beszúrása – Divi
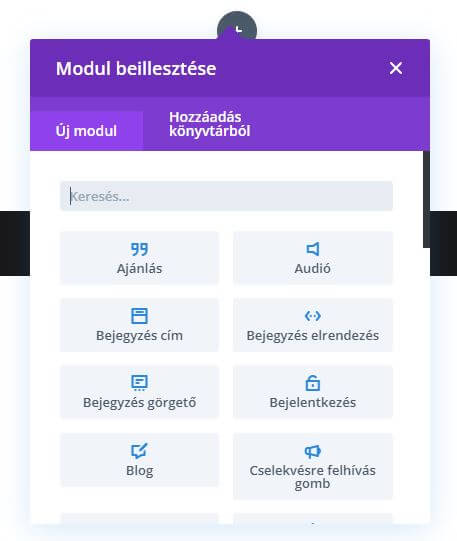
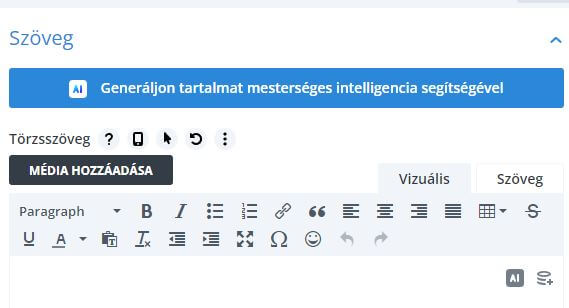
Ezután a fehér keresztre (fekete alapon) klikkelve hozzáadjuk a megfelelő modult, például szöveget, képet stb., amire éppen szükségünk van. Írd be a keresőbe, hogy “szöveg” és klikkelj a találatra.

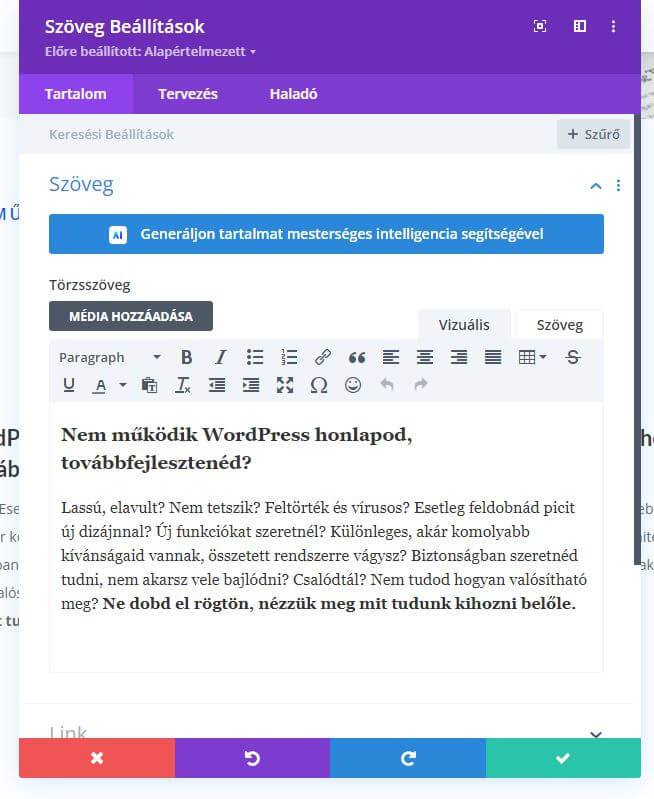
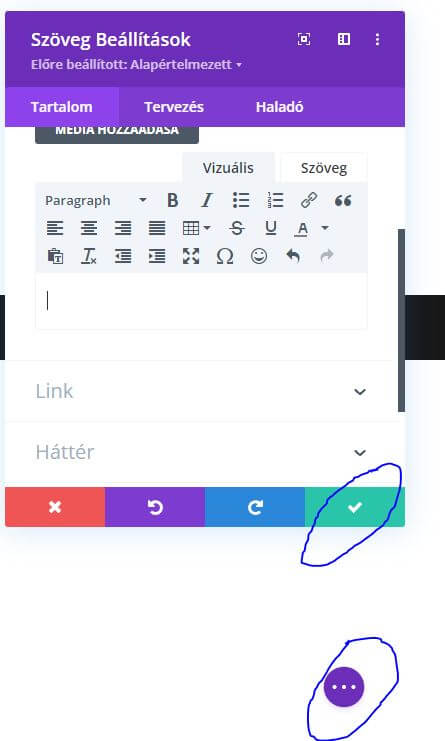
szöveg beillesztése, formázása – Divi WordPress
Írd meg, formázd vagy illeszd be a szöveget. Ha a “szöveg” fülre klikkelsz, akkor formázás nélkül fogja elmenteni a szöveget, ha például Word-ből másolnád ki azt. Ezután ne felejts el a “vizuális” fülre váltani, formázni az itteni szerkesztővel a szöveget és utána a zöld pipával elmenteni.

szöveg beillesztése, formázása – Divi WordPress
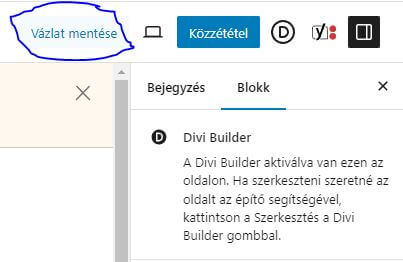
Ezután az aloldalt is külön el kell menteni, különben elvész az, amit elkészítettél. Ehhez klikkelj a lila keretben lévő 3 pontra, majd a vázlat mentésére vagy publikálására. Ha pedig közzétetted már a tartalmat, akkor a “mentés” gombra:

Mentés, publikálás – Divi WordPress
Search Console és Google Analytics beállítása
Ez a két ingyenes Google szoftver alap, ha weblappal rendelkezel, hogy látható legyen rajta, hogy ki, mikor, honnan és hova navigál és mennyi időt tölt el a honlapon. Legfontosabb Google programok 5 perces regisztrálása honlapunkhoz
A nyelv beállítása
A Google fordítóval fordítja magyarra az angol szöveget, ez néhány esetben pontatlan. Az általános (General) beállítást példának okáért tábornok-nak fordítja. De beállíthatjuk angol nyelvre. Ehhez a Divi / Sablon beállítások menüponton belül válasszuk a fordítások letiltása engedélyezését. Fontos azonban megemlíteni, hogy a sablonba beépített automatikus válasz is angol lesz ez esetben, ami nem módosítható a sablonon belül. Ez azt jelenti, hogy ha valaki kitölti a formot, akkor automatikusan kap visszajelző üzenetet.
Egyéb lehetőségek
Ezen kívül számtalan beállítási lehetőség van, akár a tartalmak megváltoztatása, árnyalása kapcsán. Létezik könyvtár is, ahova egyes elemeket el tudunk menteni és elő tudjuk azt hívni.
Tanulmányozzuk a Divi menüpontot, ott sok minden elérhető és magyarázat is található mellé. Van azonban olyan dolog is, amit a WordPress oldal szerkesztése kapcsán máshol érünk el.
Beállíthatunk globális fejlécet, láblécet, amit egy helyen kell csak módosítani és minden aloldal alján, tetején megjelenik. Ezt konkrétan a vezérlőpulton a bal oldali sidebar-on a Divi / Theme Builder-ben találjuk meg.
Itt beállítható konstans tartalom például egy blog alján, ami mondjuk szerzőként minden blogbejegyzésben megjelenik. Ezáltal elég itt átírni egy helyen a szöveget, kicserélni a képet stb. Fontos azonban, hogy ha nem megfelelő részt szerkesztünk, akkor az összes aloldalon példának okáért minden blogbejegyzésben ugyanaz a tartalom fog megjelenni. Ezért ellenőrizzük ezt le minden esetben miután elmentettük. Ugyanis SEO szempontból is gondot okozna, ha a hibás WordPress szerkesztés miatt hónapokig duplikált tartalom jelenne meg a honlapunkon.
Reszponzivitás
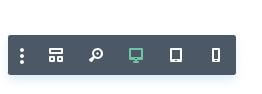
A reszponzivitás kapcsán pedig a Divi lehetőséget ad arra, hogy 3 eszköznek megfelelően töltse be a honlapot. Ez a desktop, tablet és mobil. A reszponzivitás lényege ugyanis, hogy minden eszközön megfelelően töltődjön be a honlap.
Klikkelj az adott aloldalon belül a „Visual Bulider engedélyezése” feliratra a fejlécen és utána a lap alján legalul, középen a 3 pontra. Ekkor megnyílik egy alsó beállítási lehetőség és bal oldalon itt tudod kiválasztani, hogy melyik eszközre szeretnéd csekkolni a honlapot.

Fontos, hogy ha egy másik, például mobil változatot szeretnél szerkeszteni, akkor ne a fenti ikonok segítségével válts nézetet, hanem az adott modulon belül válaszd ki az eszközt, amit éppen szerkeszteni szeretnél és utána mentsd el. Elképzelhető ugyanis, hogy mobilra kevesebb tartalmat, vagy mást szeretnénk megjeleníteni stb. De ezt ilyenkor mindig külön meg kell csinálni.

A WordPress szerkesztés része, hogy különféle felhasználókat tudjunk a honlaphoz adni, ill. módosítani tudjuk azokat. A vezérlőpulton / felhasználók részen belül éred el. Érdemes itt generálni jelszót hozzá, mert az elég erős lesz (lásd jelszó létrehozása). Jogosultságnak az admin a legerősebb, de adhatunk csak példának okáért olvasási jogkört, ha nem szeretnénk, ha az illető máshoz is hozzáférjen a honlapunkon.
Médiatár
Szintén a vezérlőpulton találjuk meg. Itt vannak feltöltve a fényképek, ezeket itt tudjuk törölni. Arra figyeljünk, hogy ha valahol el lett helyezve, akkor ha innen kitöröljük, akkor hiányozni fog az adott oldalon. A képek bizonyos mértékig szerkeszthetőek és többféle méretben elhelyezhetőek, de sok esetben más programmal kell méretre vágnunk.
További infók
A népszerű WordPress honlap szerkesztéséről magyarul, angolul rengeteg leírás, videó található meg a neten. Ezeket érdemes megnézni és fórumokon is van lehetőség informálódni, párbeszédet folytatni a WordPress fejlesztőkkel.
Divi grafikai sablon szerkesztése videó angolul
